How To Autocorrect Color In Photoshop Batch

Auto Tone, Motorcar Contrast And Auto Color In Photoshop
In this series of tutorials, nosotros'll learn various ways to set up tone and color problems in our images with Photoshop! Some of the essential topics we'll be covering include how to correct overall brightness and contrast problems with Photoshop'due south Levels and Curves commands (besides as the aptly-named Brightness/Dissimilarity command), how to gain more than control and flexibility with adjustment layers, and how to target specific problem areas in a photo with layer masks!
We'll learn the importance of knowing how to read and work with histograms, and how Photoshop's Red, Green and Blue colour channels work to reproduce the millions of possible colors in our images! We'll be learning how to adjust colors with Color Balance, Hue/Saturation and Vibrance, how to warm upward or cool down an image with a Photograph Filter adjustment, how to do much (and possibly all) of this piece of work in Camera Raw without fifty-fifty touching Photoshop, and so much more!
In this first tutorial, we'll start things off with a expect at three of Photoshop'due south simplest, most popular and widely-used commands for correcting tonal problems and color casts in an image - Auto Tone, Auto Dissimilarity and Auto Color. Now, before we begin, it's important to note here that as with many things in life, what's "popular" isn't necessarily what's all-time, and the Automobile Tone, Auto Contrast and Auto Color commands are no exceptions. What makes them and then pop is that they're just so darn quick and easy to utilise. In fact, you lot don't need to know anything most how these commands piece of work to get decent results when it comes to improving overall contrast or removing an unwanted color cast.
Nevertheless while speed and ease of use are what brand them and then popular, the downsides with these commands are that they offer only the about basic of image corrections and they're completely automatic, with no options or controls for fine-tuning or improving on the results. If we try them and like how our paradigm looks later, smashing! If not, so we need to plough to something better, like the Levels or Curves commands (which I'll exist covering in item in other tutorials).
Photoshop'southward three Auto commands are best suited for those less-important images you don't desire to spend a lot of time retouching; the ones where "expert enough" is, well, adept enough. Let'south see how they work, and how to easily compare the results that each of the three commands gives united states.
Here's a photo I snapped one weekend at a roadside market. This paradigm suffers from a couple of obvious problems; it'south low-contrast, and it has a greenish color cast:

The original photograph.
Hither's what the aforementioned image will look similar when we're done using nothing more than Photoshop'south Car epitome adjustments:

The Car-corrected version of the image.
How Auto Dissimilarity, Auto Tone And Car Colour Work
Fifty-fifty though I mentioned earlier that we don't really need to know how the Auto commands work in order to apply them, a little knowledge of what's going on backside the scenes can help u.s. understand why one of the three commands gave us improve results than the others. Or why, say, Auto Tone worked better with this paradigm yet Automobile Colour worked best with a different image. And to empathise how the Auto commands piece of work, we need to know a niggling something about Photoshop's color channels. I'll proceed things brusque and simple here, but if you want to learn more nearly color channels, be certain to bank check out our full RGB And Color Channels In Photoshop tutorial.
Here's the brusque version. Much like a painter mixes colors to create all the other colors we see in the terminal masterpiece, Photoshop mixes colors to produce all the other colors we run across in our images. In fact, it may sound hard to believe, but of all the the millions of colors we encounter, non just in our photos but in the world around us, every single ane of them is made from just three principal colors - red, green, and blue.
These are the primary colors of lite, and every other color is made from some combination of these three primary colors. White is fabricated from mixing cherry, light-green and blue every bit at their full intensities. Blackness is the complete absence of all three primary colors, and every other color and shade in between is made from some combination of reddish, green and blue. Yellow, for example, is made by mixing red and dark-green. Mix blood-red and bluish and yous'll get magenta, while greenish and blue together volition requite you lot cyan. Throw in all the possible shades of red, light-green and bluish and you lot end up with millions, and fifty-fifty billions, of colors!
Photoshop mixes the three primary colors using color channels. At that place'southward i channel for red, another for green, and a third for blue. We tin find these color channels in the Channels panel which, by default, is nested in beside the Layers panel. Click on its tab at the tiptop of the panel group to open up it:

Opening the Channels panel by clicking its tab.
Here, nosotros see the Reddish, Green and Blue channels, along with that looks like a fourth aqueduct - RGB - at the top. Don't allow the RGB channel confuse you, though. It's not really a channel at all. RGB stands for "Cherry, Light-green and Blue" and it's simply the combination, or composite, of the Cerise, Green and Blue channels working together to give us our full color image:

The Channels console.
If yous look at the preview thumbnails for the Red, Green and Blue channels, you'll notice something that may come as a bit of a surprise; these color channels are non actually in color at all! Instead, each one is a grayscale image. In fact, if we look closer at them, we tin can see that each channel'due south grayscale image is unlike from the others. To preview what each channel looks like in your document, simply click on each one. For example, I'll click on my Red channel to select it:

Selecting the Crimson channel.
With the Red channel selected, the total color version of my image in the certificate is temporarily replaced with the Ruby channel's grayscale version of the image. What does a grayscale image possibly have to exercise with the color reddish? Well, Photoshop uses the brightness values in the grayscale prototype to determine how much red to mix into each expanse. The brighter the area, the more red is added to the total color version, while darker areas take less red mixed in. Areas of pure white in the grayscale image have blood-red added at its full intensity, while areas of black take no red at all:

Previewing the Red aqueduct. Brighter areas take more red added than darker areas.
To run across what the Green channel looks like, I'll click on information technology in the Channels panel to select it:

Selecting the Light-green aqueduct.
This temporarily turns off the Red and Blue channels, showing me only the Dark-green aqueduct in the document. Hither, we see another grayscale image, but this one looks a bit dissimilar from what nosotros saw with the Scarlet channel. That'due south because this ane is showing u.s. how green is existence mixed into the full color version. In one case again, the brighter the expanse, the more green is added, while darker areas have less dark-green. Any areas of pure white have green added at full intensity, while areas of pure black have no greenish at all:

Previewing the Green channel. Lighter areas = more green, darker areas = less green.
Allow's exercise the same thing with the Bluish channel. I'll click on it in the Channels panel to select it, which turns off the Red and Greenish channels:

Selecting the Blue channel.
The Blue channel's grayscale image at present appears in the document, and once again, information technology looks different from the other two but it works exactly the same way. Lighter sections represent areas where more blue is beingness mixed into the full color version, while darker sections go less blueish. Areas of pure white have blue added at total intensity. Areas of pure black incorporate no blue at all. In this case, my full color version doesn't contain much blue (or any other color that needs blue every bit a main ingredient), which is why the Blue aqueduct looks darker overall than the Red and Dark-green channels:

Previewing the Blue aqueduct. The lighter the area, the more blue is being mixed into the full color version.
And so, at present that we know that Photoshop mixes ruby, greenish and blueish colour channels to reproduce all the colors nosotros see in an paradigm, and that these colour channels are actually grayscale versions of the image, what does any of this have to do with the Auto Tone, Car Contrast and Auto Color commands? The answer is, it has everything to do with them! Each of the three Auto commands manipulates these colour channels (these grayscale images) in different means, producing different results. Here'south a brief description of each one before we look at them in activeness.
Auto Contrast is the most basic and straightforward of the 3. When we select Auto Contrast, Photoshop looks at the composite of all iii color channels (in other words, information technology treats all three equally if they were a single grayscale image) and merely darkens the darkest pixels to pure black, lightens the lightest pixels to pure white, and redistributes all the other tonal values in between. The issue is an epitome with improved overall contrast. What'south important to notation hither is that considering it treats all three color channels every bit a single composite image, Auto Contrast does not alter the colors in the image. It just boosts the overall contrast, making information technology a good choice for images that don't suffer from whatever sort of colour problems and just need a bit more "pop".
Auto Tone is like to Auto Dissimilarity in that it also darkens the darkest pixels to pure black, lightens the lightest pixels to pure white, and redistributes all the other tonal values in between, but in that location's i big difference. It does and so on a aqueduct-by-aqueduct basis, pregnant that the Red, Green and Blue channels each receive their own separate heave in contrast. We know that Photoshop uses the brightness values in each colour aqueduct to decide how much of each color to mix into the full colour version, so by irresolute the color channels independently of each other, we finer change how the colors are mixed together. This means that, unlike Auto Contrast which does nada more than boost overall contrast, Auto Tone changes the colors in the prototype at the same time. If your paradigm has an unwanted color cast, Motorcar Tone may be able to correct it. Unfortunately, if your image did not originally accept a color cast, Car Tone may end up introducing one.
Auto Colour is similar to Auto Tone. It also darkens the darkest pixels to blackness and lightens the lightest pixels to white on a channel-by-channel footing, so one time once more, the Red, Green and Blue channels are affected separately and independently of each other. But Car Color goes a footstep further. Rather than simply redistributing all the other tonal values in between, it tries to right whatever unwanted colour bandage past neutralizing the midtones in the image. This normally (simply not always) makes Auto Color the best choice for both boosting contrast and correcting colour problems at the same time.
How To Use The Automobile Prototype Adjustments
At present that we know a chip more than about how Photoshop'due south color channels and the three Automobile commands piece of work, allow'due south return to our full colour version of the photo so we can see the Auto image adjustments in activity. To switch back to the full colour version, click on the blended RGB channel in the Channels panel. This will instantly turn all three color channels (Crimson, Greenish and Blueish) back on, and your full color version will re-appear in the certificate:

Returning to the total color version by selecting the RGB channel.
So, switch back to the Layers panel by clicking its tab:

Moving from the Channels panel to the Layers console.
I mentioned at the beginning of the tutorial that we'd see how to hands compare the results that each of the three Automobile commands gives us, and nosotros can practice that past simply duplicating our prototype three times to create three additional layers, ane for each of the three Auto commands. Let'due south see how it works.
Stride 1: Duplicate The Groundwork Layer Three Times
At the moment, my certificate consists of a single layer - the Background layer - which holds my original epitome. To duplicate the layer, press Ctrl+J (Win) / Command+J (Mac) on your keyboard (or, y'all could get upward to the Layer menu in the Menu Bar forth the pinnacle of the screen, choose New, so cull Layer via Copy, but the keyboard shortcut is much faster). A re-create of the image will appear on a new layer named "Layer 1" above the Background layer:

Duplicating the Background layer.
Then, printing Ctrl+J (Win) / Control+J (Mac) two more times to create two more copies. You should now accept three copies of the epitome, each on its own layer in a higher place the Background layer:

The Layers console showing four layers in total .
Stride 2: Rename The Copy Layers
Double-click directly on the name of the top-most layer in the Layers console ("Layer one copy two") to highlight its name, then blazon in "Motorcar Colour" for the new name:

Renaming the top layer "Machine Color".
One time y'all've typed in the first new name, press the Tab central on your keyboard. This will both drop you down to the next layer directly below it ("Layer 1 re-create") and automatically highlight the layer'southward name. Type in "Auto Tone" for the new proper noun. Then, press the Tab key again to drop down to the next layer ("Layer 1") and type in "Auto Contrast" for its new proper noun. When you're done renaming all three layers, press the Enter (Win) / Render (Mac) cardinal on your keyboard to have the new layer names. You should still take your original Background layer on the bottom, with the "Motorcar Contrast" layer directly higher up it, then the "Car Tone" layer, and finally the "Auto Color" layer at the elevation:

The superlative three layers have been renamed.
Step 3: Turn Off The Top Two Layers
Click on the visibility icon (the "eyeball" icon) for the meridian two layers ("Automobile Colour" and "Auto Tone") to plow them off temporarily. This lets us come across the Auto Contrast version of the paradigm in the document, which is the control we'll start with:

Turning off the "Auto Colour" and "Auto Tone" layers.
Step 4: Select The Auto Contrast Control
Brand sure the "Automobile Contrast" layer is selected in the Layers panel (it should be highlighted in blue), and then get upwards to the Image bill of fare at the elevation of the screen and cull Car Contrast:

Going to Paradigm > Motorcar Dissimilarity.
As I mentioned before, the three Auto commands are entirely automatic, and then equally shortly equally we select one of them, Photoshop goes alee and does its thing. In this case, since I chose the Motorcar Contrast command, Photoshop looked at all three colour channels as a single blended image, darkened the darkest pixels to blackness, lightened the lightest pixels to white, and redistributed all the tonal values in between. The result, in this case, is a version of the epitome with profoundly improved overall dissimilarity. Here's the original image once again for comparison:

The original photo.
And here's the Car Contrast result. Of class, results will vary from i epitome to another. Discover, though, that while the contrast is improved, we're withal seeing the aforementioned greenish color cast, and that's because the Auto Contrast control does nada that would have corrected it:

The Auto Contrast version. Meliorate contrast, same color cast.
Step five: Select And Turn On The Auto Tone Layer
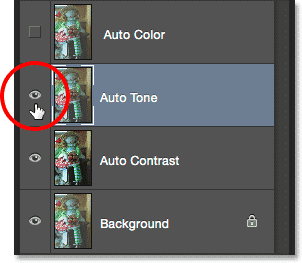
Let's see what the Auto Tone command can do for the epitome. Click on the Auto Tone layer in the Layers panel to select it, then click on its visibility icon (the empty square where the eyeball used to exist) to plow the layer back on. Since we haven't actually done anything yet to this version of the image, you'll see the original, uncorrected version one time once again in the document:

Selecting the "Auto Tone" layer and clicking its visibility icon.
Stride 6: Select The Auto Tone Command
With the "Motorcar Tone" layer selected, go dorsum up to the Epitome carte du jour at the top of the screen and this time, choose Machine Tone:

Going to Epitome > Auto Tone.
As nosotros learned earlier, the Auto Tone command boosts contrast past darkening the darkest pixels to black, lightening the lightest pixels to white, and redistributing all the tonal values in between. But unlike Car Dissimilarity which affects the prototype as a whole, Auto Tone does it on a channel-by-aqueduct basis, so the Red, Dark-green and Blue channels are each affected differently. This changes the original colors in the image. In this instance, the change seems to take been for the better, as non only practise nosotros see improved overall contrast simply the greenish colour cast has been reduced. Retrieve, though, that depending on your image, Auto Tone can just as easily innovate an unwanted color cast, and then results will vary:

Auto Tone boosted contrast and corrected some, simply not all, of the light-green tint.
If you lot want to hands compare your results betwixt the Auto Contrast and Auto Tone commands, only click on the "Auto Tone" layer's visibility icon to toggle the layer on and off. With the "Car Tone" layer off, you lot'll run into the Auto Dissimilarity result in your document. Toggle the "Auto Tone" layer back on to see the Auto Tone results:

Toggle the "Car Tone" layer on and off to compare information technology with the "Auto Contrast" layer below it.
Pace 7: Select And Plough On The Auto Colour Layer
Finally, let's come across what the Auto Color command will practise for us. Click on the Car Color layer in the Layers panel to select it, then click on its visibility icon to turn information technology back on. Again, since we haven't yet done anything to this version of the epitome, you'll see the original, uncorrected version in your certificate:

Selecting and turning on the "Auto Colour" layer.
Step 8: Select The Motorcar Color Command
With the "Machine Color" layer selected, go upward to the Prototype carte du jour and cull Auto Color:

Going to Epitome > Motorcar Colour.
Machine Color works but like Auto Tone in that it boosts dissimilarity in the Red, Green and Blue channels independently, merely it as well tries to right any unwanted color cast by neutralizing the midtones, and in this case, with this particular image, Car Color achieves the best results. The overall dissimilarity isn't quite equally strong as what we saw with Auto Dissimilarity and Car Tone, but information technology did the best chore at removing the greenish tint:

The colors in the image now await more natural thank you to Auto Color.
Again, you can easily compare the Automobile Color results with the Auto Tone results simply past clicking the "Auto Color" layer'southward visibility icon to toggle it on and off. With the layer off, you'll see the "Auto Tone" layer in your certificate. Toggle the layer back on to see the "Auto Color" layer:

Toggle the "Auto Colour" layer on and off to compare it with the "Auto Tone" layer beneath information technology.
Step 9: Endeavour Combining Auto Commands Together
This side by side step is optional, just there'southward nothing that says you take to cull either Auto Contrast, Auto Tone or Auto Color on their own and be done with it. In fact, you can hands combine them to see if you can improve the results even further. For instance, in my case, Motorcar Colour did the best job of the three, but there's still room for improvement. The image still doesn't take quite as much "popular" with the contrast every bit I'd like. I know that both the Auto Contrast and Machine Tone commands did a better job at boosting overall contrast. Then, let's attempt combining one of them with my Car Color result to see what happens!
With my Auto Colour layer selected, I'll press Ctrl+Alt+J (Win) / Command+Option+J (Mac) on my keyboard to create a copy of it. Past adding the Alt (Win) / Option (Mac) fundamental to the shortcut, nosotros tell Photoshop to showtime pop open the New Layer dialog box so we can name the layer earlier it'south added. I'll name my new layer "Auto Color + Auto Tone":

Naming the new layer in the New Layer dialog box.
I'll click OK to shut out of the dialog box, and nosotros tin can see in my Layers console that I at present take an "Machine Colour + Auto Tone" layer higher up the others:

The new "Auto Color + Machine Tone" layer.
Since Auto Color has already been applied to this layer, I'll get up to the Image menu and choose Car Tone:

Going dorsum to Image > Auto Tone.
This ends up giving me what I consider the best version of the image. On its own, Auto Color did a not bad job of removing the color cast but still left the image looking a bit flat. Auto Tone was and then able to ameliorate on the initial results by further boosting contrast, and information technology even made the colors expect slightly better! Of grade, I can't stress enough that results will vary from one photo to the next so you may not encounter the aforementioned result with your image. And if you're wondering why I chose Auto Tone instead of Auto Dissimilarity, information technology's because I actually did try Auto Contrast (while y'all weren't looking) and Auto Tone merely happened to work out better. I wouldn't have known that, though, without trying information technology:

A combination of Auto Color and Auto Tone produced the best results.
Stride 10: Select And Delete The Unwanted Layers
Once y'all've compared your results and called the Automobile command you like best, you can delete the layers you don't need. To do that, click on ane of the unwanted layers to select it, and then press and agree the Ctrl (Win) / Control (Mac) key on your keyboard and click on the other unwanted layers. In my case, I want to keep the "Car Color + Auto Tone" result, then I'll click on the "Automobile Color" layer to select it, then I'll press and hold my Ctrl (Win) / Command (Mac) key and click on the "Auto Tone" and "Auto Contrast" layers. All three layers are now selected:

Click on one unwanted layer, then hold Ctrl (Win) / Control (Mac) and click the other(s).
With the unwanted layers selected, press the Backspace (Win) / Delete (Mac) cardinal on your keyboard to delete them, leaving yous with just your original, untouched photo on the Background layer and your favorite Auto-corrected version above it:

The unwanted Auto results take been deleted.
And there we accept information technology! In this tutorial, nosotros learned the basics of how Photoshop'southward Auto Contrast, Auto Tone and Auto Color commands piece of work and how to apply them to apace set dissimilarity and colour bandage problems in your images. In the side by side tutorial, we'll acquire how nosotros can take these iii Auto commands a stride further by applying them as an adjustment layer!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site blueprint past Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/photo-editing/auto-tone-auto-contrast-and-auto-color-in-photoshop/
Posted by: boykincasent.blogspot.com


0 Response to "How To Autocorrect Color In Photoshop Batch"
Post a Comment